Project Overview
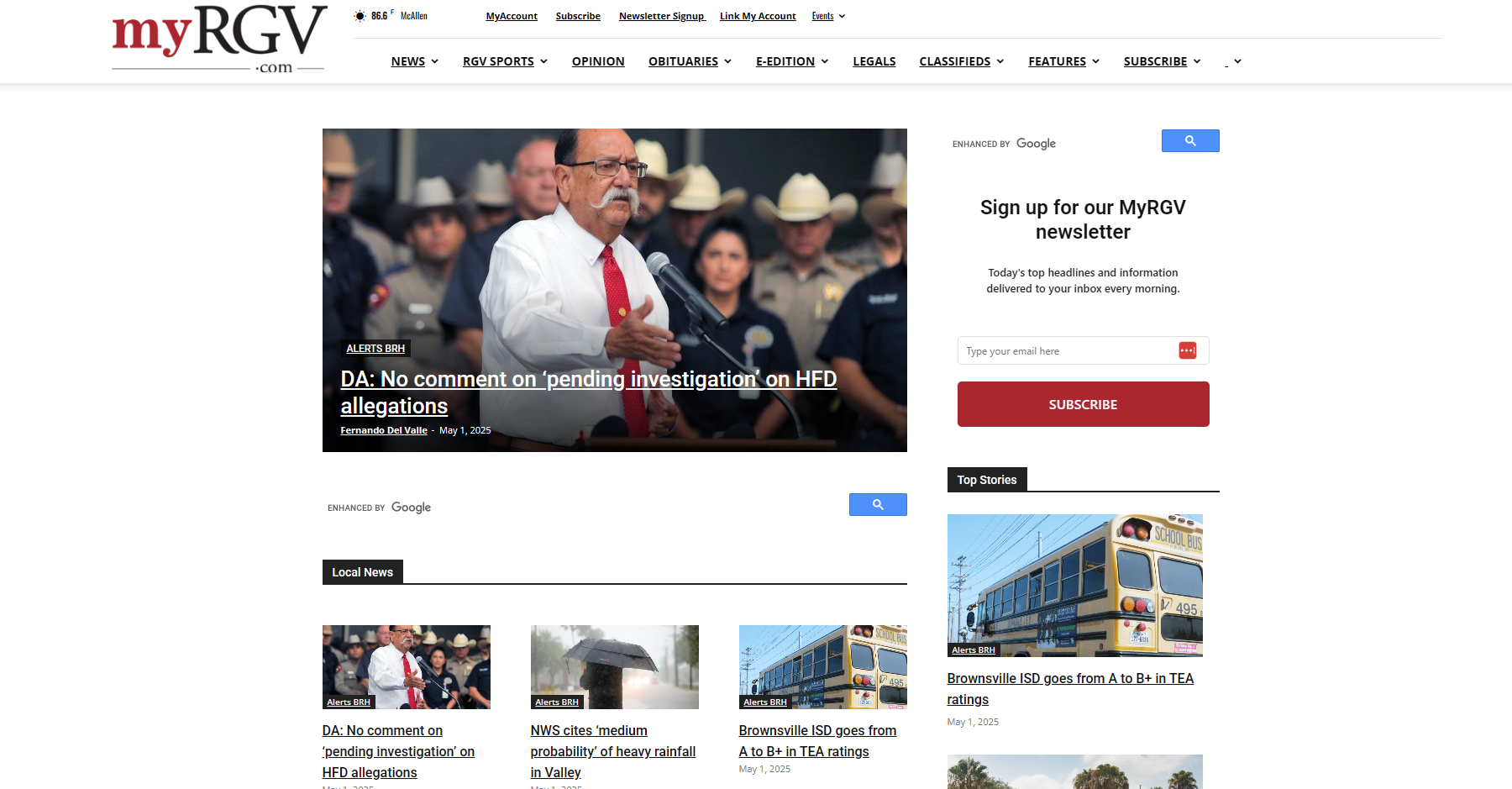
Client: myRGV.com
Role: UX Designer, Web Architect, Migration Specialist
Tools: Figma, Pencil & Paper, WordPress, BLOC CMS (legacy), SSH, cPanel, MySQL, PHP
Timeline: 3 months
Scope: Full-stack redesign and data migration of a 20-year-old regional news portal
Background
myRGV.com had served as a critical news platform in South Texas for over two decades. Its aging infrastructure was spread across legacy systems including a custom BLOC CMS, outdated PHP code, and multiple subdomains. The goal was to modernize the experience, consolidate content, and migrate it to a more maintainable WordPress environment, all while preserving historical data and improving UX.
Cesare Italo Riverso
My Role
I led the UX and technical redevelopment process, which included:
Purchasing and setting up a new server environment
Migrating content from BLOC CMS (over 20 years of data)
Designing new UX flows and wireframes from pencil sketches to Figma
Fusing multiple subsites and domains into one unified WordPress site
Creating a scalable information architecture for ongoing news publishing
Challanges
Legacy content from multiple databases and formats
Zero design system or UI consistency across sub-sites
Server performance and uptime issues
Manual extraction and clean-up of HTML and media files

Process
1. Infrastructure & Setup
Purchased a new server with scalable hosting (VPS with WHM/cPanel)
Installed WordPress and configured security protocols (SSL, firewalls)
Backed up old sites and created staging environments
2. Content Migration
Wrote custom PHP scripts to parse and migrate BLOC CMS data
Handled broken links, old media, and article formatting
Cleaned up metadata, author info, and timestamps
Imported everything into WordPress using WP All Import and manual MySQL scripts
3. UX Research
Conducted stakeholder interviews to understand pain points
Reviewed analytics (bounce rates, hot maps) to inform redesign
Analyzed competitors and modern news sites for UX benchmarks
4. Sketches & Wireframes
Started with paper sketches to ideate layouts and IA
Translated sketches into mid-fidelity wireframes in Figma
Prioritized readability, accessibility, and mobile-first design
Want me to generate sketches or wireframes based on your concepts? I can do that.
5. Visual Design & Prototyping
Developed a modular design system in Figma (colors, buttons, cards)
Created interactive prototypes for mobile and desktop
Iterated with stakeholders for feedback and approval
6. Build & Test
Customized WordPress theme using Elementor + custom code
Integrated search, categorization, and local news filters
Optimized for speed, SEO, and accessibility (WCAG AA)
Performed browser, mobile, and user acceptance testing
Results
Consolidated 20+ years of content under one modern platform
Increased mobile performance score from 38 to 91 (Google Lighthouse)
Reduced bounce rate by 25% in the first 3 months
Enabled non-tech editors to publish content easily in WordPress
Created a scalable design system and clear brand identity
Key Learnings
Legacy content needs empathy and strategy — not just automation
Design is not only about UI but about making systems usable long-term
Migrating old CMS data is part archaeology, part engineering
User feedback at every step shaped a more inclusive design
